How to make special tremendous looks 3d introduction with brand logo? hello dear friends, when you are thinking to make a 3d intro design manually, may you not get any ideas, in that case you need little movement, this guide can give that first step to complete your design simply, there are many approaches available instead of manual editing, but those are default and many people already using. you have to think whats is the difference between yours and them, so try new method.
Do you know? how to make cinematic intro check here fro template.
How To Make 3D Intro In Kinemaster || Gaming Intro
Now we are looking direct process, so first of all you have to download one template to do practice or to make in similar style with little changes. so now you have all materials to make even kinemaster app. not installed, yet, n problem do now. 3d Intro template:- Check here
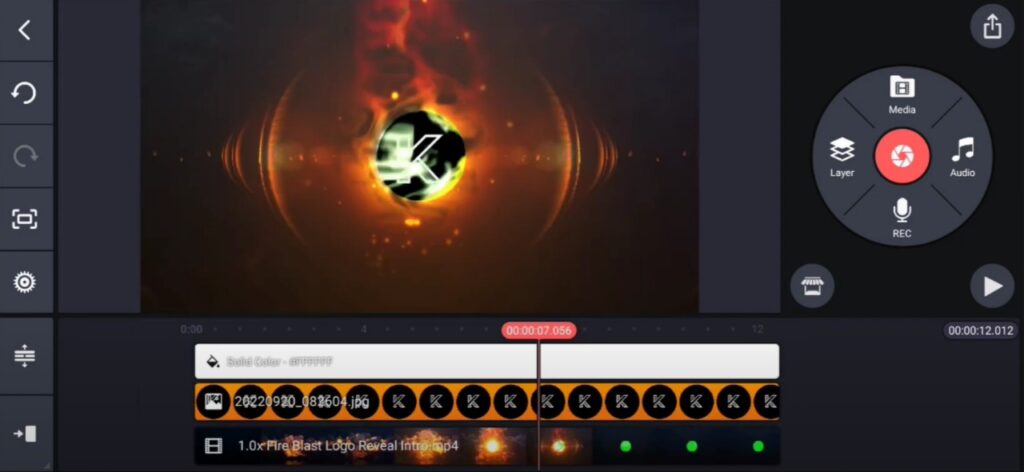
Open kinemaster app, select 16:9 ratio. now take image from image assets and increase image time. next go to layer => media, import logo.

Next choose crop option, enable mask and take new circle shape. next set logo position. now take new layer and upload template, that file already added to this post, get now. now fill on screen to cover each particle, or use split screen.

Now template contain one default green scree,, to remove that use chroma key option adjust that focus. next you have to add logo text or brand text. using new layer and text option. next set colour, size and fonts. now every thing OK, just do save and use as a 3d intro. very simple guide. manual guide in kinemaster app.